사용자 정의 셀
FlexGrid는 셀을 데이터에 바인딩하고 CSS를 사용하여 셀을 포맷할 수 있는 강력한 인프라를 제공합니다. 하지만 그것도 충분하지 않는 경우 formatItem 이벤트를 사용하여 각 셀에 표시되는 스타일 또는 내용을 사용자 정의할 수 있습니다.
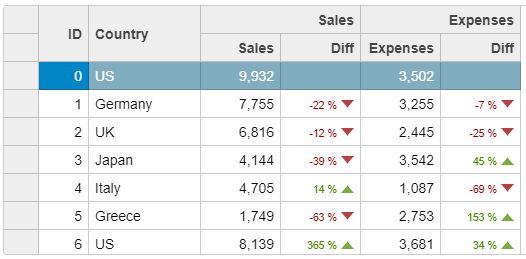
조건부 서식(Conditional Formatting) in FlexGrid
아래 그리드는 formatItem 을 사용하여 ,현재 항목과 이전 항목의 값 차이를 표시하는 셀을 계산하고 서식을 지정합니다.

Example:
import * as wjCore from '@grapecity/wijmo';import * as wjGrid from '@grapecity/wijmo.grid';// custom rendering for headers and "Diff" columnstheGrid.formatItem.addHandler(function(s, e) {// custom rendering for "Diff" columnsif (e.panel == s.cells) {var col = s.columns[e.col];if (e.row > 0 && (col.binding == 'salesDiff' || col.binding == 'expensesDiff')) {var vnow = s.getCellData(e.row, e.col - 1),vprev = s.getCellData(e.row - 1, e.col - 1),diff = (vnow / vprev) - 1;// format the cellvar html = '<div class="diff-{cls}">' +'<span style="font-size:75%">{val}</span> ' +'<span style="font-size:120%" class="wj-glyph-{glyph}"></span>';html = html.replace('{val}', wjCore.Globalize.format(diff, col.format));if (diff < 0.01) {html = html.replace('{cls}', 'down').replace('{glyph}', 'down');}else if (diff > 0.01) {html = html.replace('{cls}', 'up').replace('{glyph}', 'up');}else {html = html.replace('{cls}', 'none').replace('{glyph}', 'circle');}e.cell.innerHTML = html;}}});